top of page

Augmented Interactions
Virtual Tour during COVID 19
Program: Google Expeditions
As a result of the 2020 pandemic, the organization sought various ways to continue operation and education. This "mock-up" is preliminary using Google Expeditions as I recommended AWS Sumerian to develop the final product.
Virtual Reality
Program: Adobe Captivate 2019
Created for the Germantown Historical Society, this virtual reality interaction is responsive to all VR devices, desktops, and laptops. The navigation is meant to offer guidance that is intuitive and engaging. A detailed and
descriptive transcript accompanied the learning object to meet the needs of all users and support Universal Design Principles, as well as accessibility standards.
Timeline Interaction
Program: Adobe Captivate
Originally a PowerPoint file, this interactive timeline substituted a textually-heavy content page. The intention was to provide learners with an additional way to consume the content. An accessible version of the interaction was also included to adhere to federal accessibility guidelines.
Timeline Interaction
Program: Articulate Storyline
This timeline example highlights how to create complex, yet intuitive, interactions with Storyline 360. Use the arrows to navigate the learning object.
Herbal Safety Interaction
Program: Articulate Storyline 360
I created this interaction for a doctoral herbal online course. The instructor provided students with a research study to review and requested to assess their understanding of the content by engaging with it in a meaningful way. Interactivity and interaction are distinctly
different. Recent research (Schulze, 2009; Curtis, 2012; Ni, 2013) indicated that students performed equally well when applying knowledge in written papers. However, traditional testing situations placed those students at a disadvantage when compared to online counterparts. With that in mind, a module that allowed a two-way exchange, synchronous communication, and included a robust rubric.
MoodMeter Interaction
Program: Articulate Storyline 360
The Yale Center for Emotional Intelligence originally developed the Mood Meter (as a paper/pencil activity) to allow students to demonstrate a range of emotions, with the intent of discovering how these emotions impact what they think and do. I re-created the MoodMeter and added a slight bit of interactivity for appeal to adult learners in a virtual environment. Recently, Yale released an app for the
MoodMeter, but there are very few resources on how to use this in an online course. The MoodMeter was embedded throughout the course and its data were collected to inform design and revisions.
Orientation Modules
Program: Adobe Captivate 2019
These presentations are proprietary and require a password to view. They were created and designed using Captivate 2019 to incorporate interactive navigation and assessments. Email kmsmithphd@gmail.com to receive the access password.
Customer Service Interaction
Program: Articulate Storyline 360
As a part of a larger Consultant Training certification program, this interaction offers an alternative way to convey normally static information. Therefore, individuals who are kinesthetic learners can manipulate the course content in a manner that is purposeful and meaningful. This approach also allows learners an increased opportunity for knowledge attainment and another way for them to demonstrate their understanding (UDL principle).
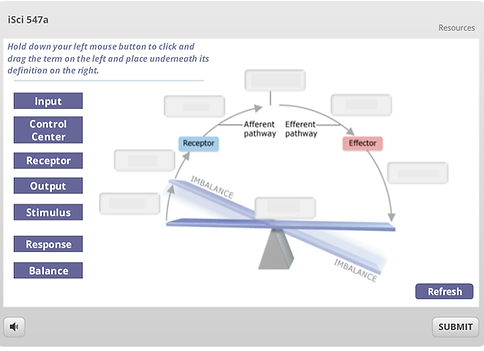
Multiple Interactions - Graded
Program: Articulate Storyline 360
Developed for an Anatomy & Physiology online course, this interaction consists of multiple-choice, drag & drop, and the use of hotspots. Notably, the variety of assessment types allows learners an opportunity to interact with the content in multiple and meaningful ways. Based on Knowles (1970) adult learning principals, this interaction demonstrates how learners move from theory knowledge to hands-on problem solving, where they can recognize how the lesson's content applies to real-life context.
bottom of page